








“As microinterações estão em momentos do produto que realizam pequenas tarefas. Eles são a feel parte do look & feel.” – Dan Saffer
Quando o projeto está com algum tipo de atraso as primeiras coisa a serem cortadas são os detalhes. Pois detalhes são apenas detalhes… Correto? ERRADO!
Foi de ver inúmeras vezes que estávamos perdendo a oportunidade de ter um em não incluí-las, que eu comecei um diálogo comigo mesma (eu faço isso sempre). 😅
Eu falei: “Poxa! Deixa de ser boba! Mostra o valor das microintervenções!”
Mas aí então eu respondi: “Mas é um discurso longo, eles não vão ter paciência de me escutar e também quem deveria ver esse valor (o PO) nem sempre está perto…”
Foi aí que eu mesma me respondi: “Então aborda esse tema no próximo Evento (Talk) da empresa que lá vai estar todo mundo!”
Foi aí que eu resolvi fazer isso (há um tempo atrás), funcionou e agora resolvi transformar nesse post. Assim sendo… Divirtam-se!
Não confunda Microinteração com funcionalidade
Funcionalidade
- Vários casos de uso;
- Consome tempo;
- Estimula a cognição;
- Complexa.
Microinteração
- Um caso de uso;
- Breve;
- Não exige esforço;
- Simples.
Microinteração são boas em… Então use para
- Realizando uma tarefa;
- Gerenciar uma tarefa em andamento;
- Interagindo com dados;
- Controlar um processo contínuo ;
- Ajustar uma definição;
- Visualizar ou criar um pequeno pedaço de conteúdo;
- Ativar ou desativar um recurso/ função
- Prevenir erro;
- Fornecer feedback e manter o usuário informado;
- Aprimorar o recurso existente para torná-lo mais utilizável ou envolvente;
- Reduzir a complexidade de um sistema para melhorar a experiência.
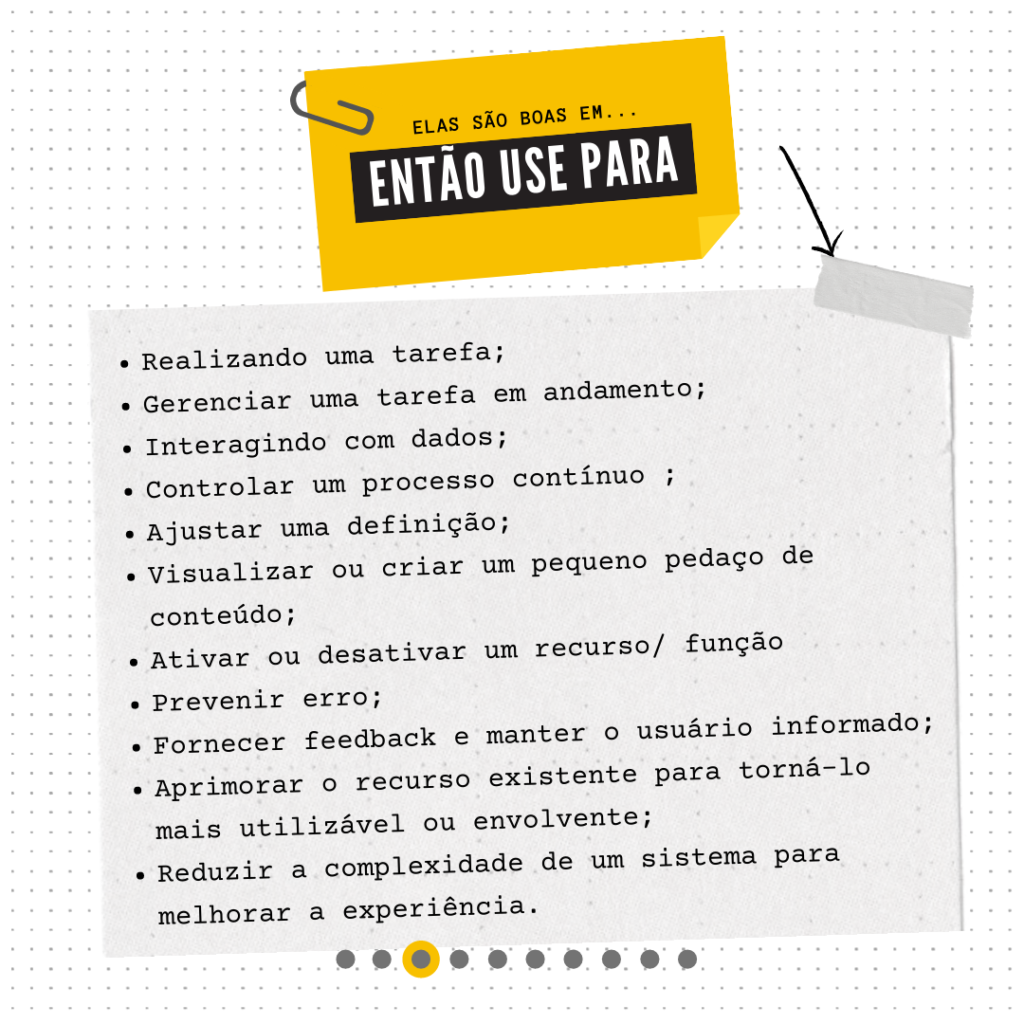
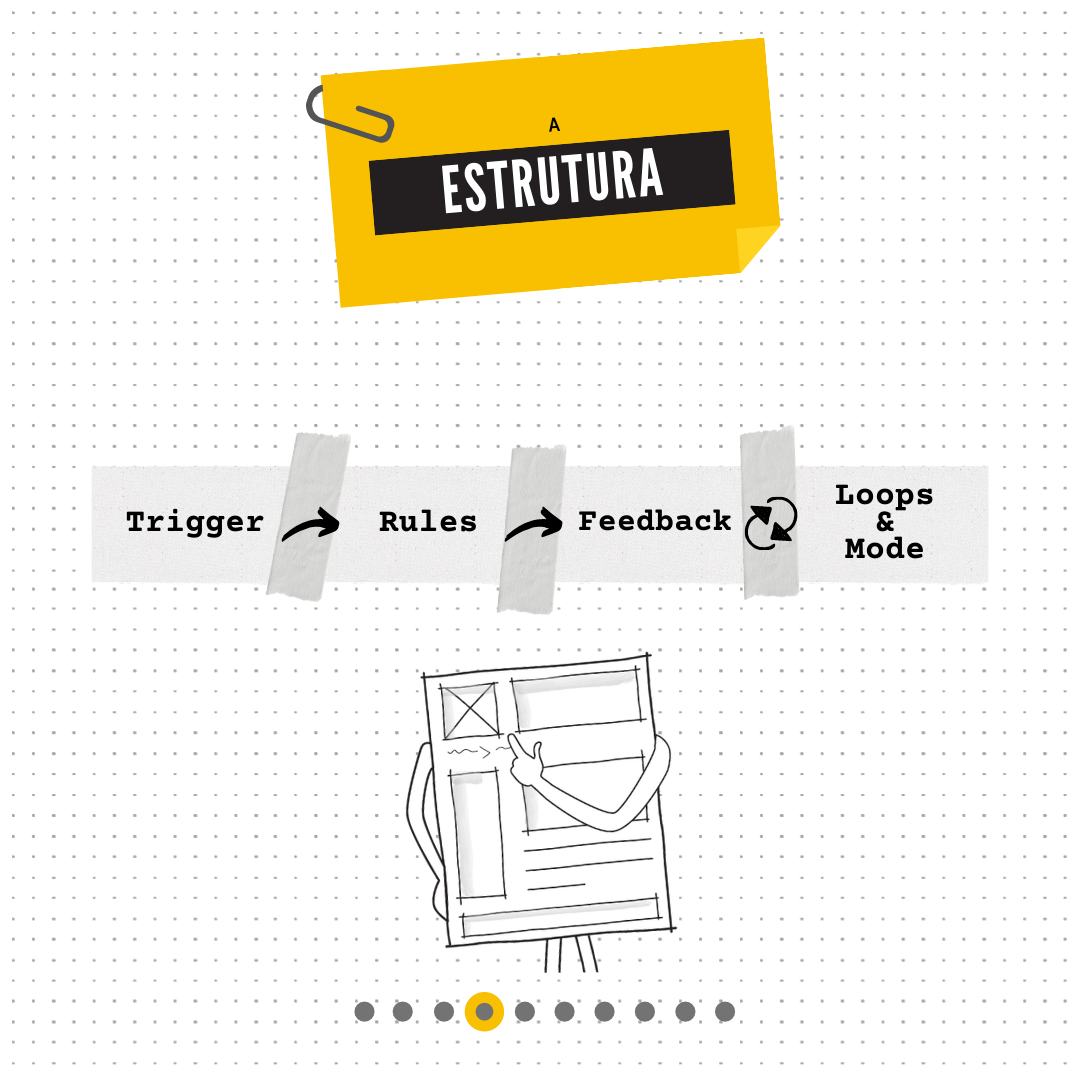
A Estrutura
Trigger ➡️
Rules ➡️
Feedback 🔄
Loops & Mode
Explicando a Estrutura de uma microinteração
Trigger
A microinteração começa com um gatilho.
Rules
Determina o fluxo, definindo regras para o que pode e o que não pode acontecer na sequência de eventos.
Feedback
É a forma como o usuário entende a interação realizada.
Loops & Mode
Mas para valer a pena… Então que a microinteração seja:
Os loops determinam se haverá um prolongamento da interação, uma mudança ou repetição. Por isso ela precisa ser:
- Eficiente;
- Divertida;
- Estilosa;
- Objetiva.
Atenção! Manera essa empolgação!
Restrição
Procure gordura para aparar. Os detalhes da animação mantêm a microinteração limpa, ou está manchando a experiência do usuário e aumentando a carga cognitiva?
A animação não te salvará
Então certifique-se de seu design faz sentido antes de tentar animá-lo.
Movimento Único
Então certifique-se de que suas microinterações ocorrem como um movimento unificado.
Detalhes são oportunidades
Ser implacável em sua atenção aos detalhes.
Narrativa
Mantenha a narrativa apertada e limpa.
“The difference between a product you love and one you tolerate are often the microinteractions you have with it.”
– Dan Saffer