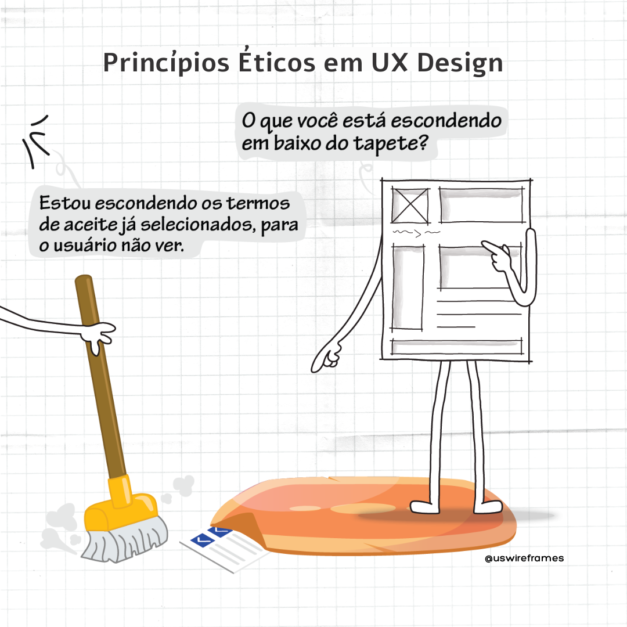
Princípios Éticos em UX Design
Nesse post vou abordar um tema importante pouco discutido e às vezes ignorado, por alguns pprofissionais, os princípios éticos em UX Design. Tendo eles em mente nós garantimos a qualidade, e temos responsabilidade e respeito pelos usuários e seus dados. Além disso você ainda garante a consciência limpa e a certeza que não está fazendo um trabalho “sujo”.
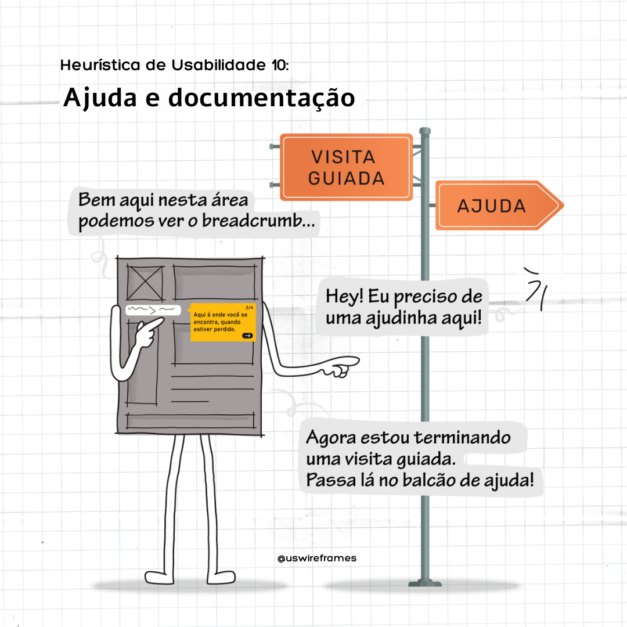
Heurística 10: ajuda e documentação
Hoje nos vamos falar da última heurística dessa série de posts, a heurística 10 de Jakob Nielsen que é Ajuda e documentação. A 10ª heurística de usabilidade diz que o ideal é que o sistema deve ser usado sem precisar de nenhuma explicação adicional. Porém, em alguns casos pode ser necessário fornecer documentação para ajudar os usuários a entender como concluir suas tarefas. Então, qualquer informação desse tipo deve ser fácil de encontrar, ter foco na tarefa do usuário, deve listar precisamente as etapas a serem executadas e não ser muito grande.
A ajuda da interface vem em duas formas: proativa e reativa.
Heurística 9: ajude os usuários a reconhecer, diagnosticar e se recuperar de erro
Hoje nos vamos falar sobre a heurística 9 de Jakob Nielsen, que é ajude os usuários a reconhecer, diagnosticar e se recuperar de erros.
A 9ª heurística de usabilidade diz que as mensagens de erro devem ser apresentadas em linguagem clara e simples, sem uso de códigos de erro, e devem indicar com precisão qual é o problema e sugerir soluções objetivas.
Heurística 8: design estético e minimalista
A 8ª heurística de usabilidade diz que o conteúdo deve se manter focado no que é essencial e que o design visual deve dar suporte os objetivos principais do usuário.
Um bom design deve se esforçar para maximizar a utilidade e a usabilidade com apenas elementos necessários na interface. Entendo que as vezes caímos na tentação de querer mostrar todas as informações e recursos que nossas interfaces possuem ou podem fazer.
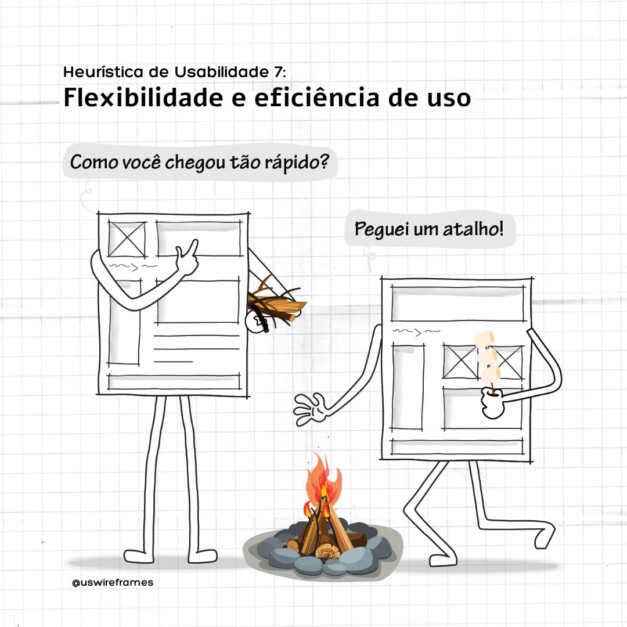
Flexibilidade e Eficiência de Uso: Heurística 7 de Jakob Nielsen
Hoje nos vamos falar sobre a heurística 7 de Jakob Nielsen, que é flexibilidade e eficiência de uso.
A 7ª heurísticas de usabilidade diz que devemos priorizar a flexibilidade e eficiência de uso por meio do uso de atalhos e aceleradores, que são invisíveis ao usuário novos mas, que agilizam a interação para usuários experientes. Essa abordagem permite que um sistema atenda a usuários inexperientes e experientes.
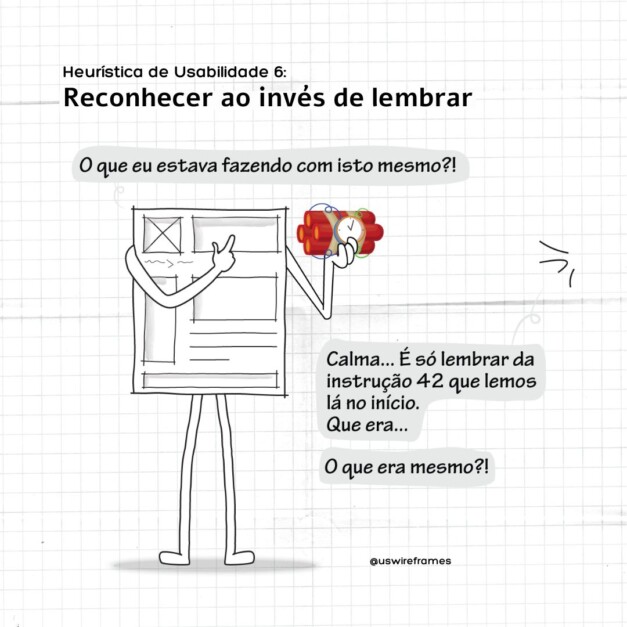
Heurística 6: reconhecer ao invés de lembrar
Hoje nos vamos falar um pouco da heurística 6, de Jakob Nielsen, que é a Reconhecer ao invés de lembrar.
Minimize a carga de memória do usuário tornando os elementos, ações e opções visíveis. O usuário não deve ter que se lembrar de informações de uma parte da interface para outra. As informações necessárias para usar o design (por exemplo, rótulos de campo ou itens de menu) devem ser visíveis ou facilmente recuperáveis quando necessário.
Existem três chaves que abrem a usabilidade
A frequência
Fala das coisas que os usuários fazem mais frequentemente (Ex.: avançar, voltar, buscar, etc.), e esses elementos devem ter uma posição de destaque dentro da sequência.
A sequência
Determina que as atividades que ocorrem em sequência devem ser apresentadas de maneira sequencial Ex.: você realiza o pagamento no fim da transação, e não no meio.
Heurística 5: prevenção de erros
Hoje nós vamos falar um pouco da 5° heurística, de Jakob Nielsen, que é a prevenção de erros.
Boas mensagens de erro são importantes, mas os melhores designs evitam cuidadosamente a ocorrência de problemas. Elimine as condições propensas a erros ou verifique-as e apresente aos usuários uma …
Heurística 4: consistência e padrões
Hoje vamos falar da 4º heurística de Nielsen que e a consistência e padrões.
Os usuários não devem se perguntar se palavras, situações ou ações diferentes significam a mesma coisa. Por isso siga as práticas da plataforma (consistência interna) e do setor …
Controle e liberdade do usuário – Heurística 3 de Nielsen
Hoje vou falar da 3º heurística de Nielsen que é o controle e liberdade do usuário.
Os usuários geralmente realizam ações por engano. E é exatamente por isso precisam de uma “saída de emergência” claramente definido para sair de operações desnecessárias…