10 frases para não falar para um UX / UI Designer
Diz aí, tu já ouviu uma dessas frase pelo menos uma vez na vida. A gente ri mas dá uma raiva! Segue então as 10 frases para não falar para um UX / UI Designer:
Teste com o usuário
Comece a testar seus usuários agora! Um guia rápido para não ter desculpa para não testar.
Papa Léguas
Hoje é o dia dele! Um dos desenhos mais icônicos da história, o Papa-Léguas! 😍
Sabe o que eu achava fantástico nesse desenho? O fato de os personagens não terem diálogo e a gente entender tudo! Mas confesso que a maioria das vezes eu torcia para o Coiote se dar bem. 😅
Protótipo animado
Quando o cliente não consegue absorver as ideias apresentadas no wireframe e pede um “protótipo animado”. Nos fazemos né?!
Anima aí pessoal! 😅🎉
Dia do programador
! Refiz uma tirinha antiga pra homenagear nossos amigos programadores.
O Dia do Programador é um feriado profissional oficial na Rússia, celebrado no 256º dia do ano, conforme decreto presidencial russo.
Olhar incomum
O olhar comum nós deixamos para os nossos usuários, pois nós (que desenhamos soluções) devemos ser uma mistura de Vico Magistretti e Luna Lovegood.
Ouvir seu usuário
Ao ouvir seu usuário e observar o comportamento dele, podemos obter esclarecimentos valiosos para criar aplicativos que os usuários irão amar
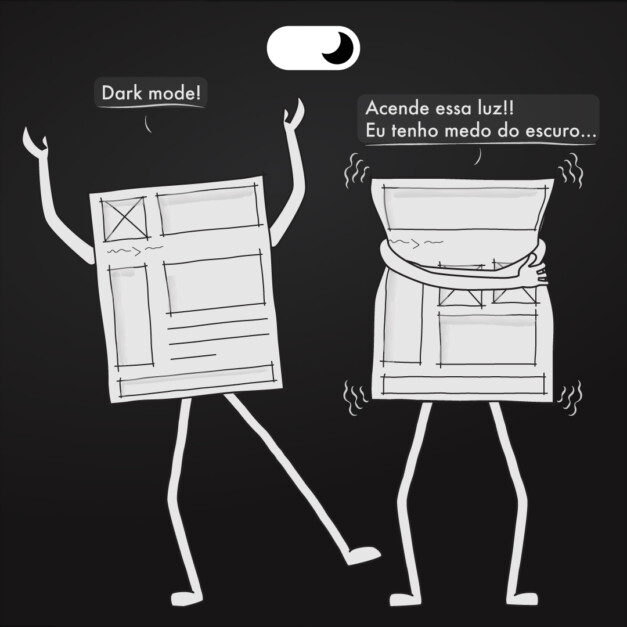
Dark mode
Em se tratando de conforto visual no modo escuro (dark mode) a eficácia do uso se dá principalmente para pessoas com alguma tipo de catarata, já que para essas pessoas a legibilidade nesse modo é melhor para leitura. Porém para pessoas com visão “normal”, em parte, tem muito mais haver com, com a tendência ao minimalismo, pois a legibilidade é perdida nesse modo escuro. Digo em parte porque, constatou-se que esse conforto visual, para pessoas com visão “normal” em casos específicos. Como por exemplo em editores de imagem, que A UI (interface) no modo escuro acaba evidenciando o elemento de trabalho (imagem) que é o foco de atenção.
Princípio da visibilidade
O princípio da visibilidade é uma coisa poderosa não?! A visibilidade é um dos princípios de design, correspondente a tudo o que você utilizar para concentrar o foco visual em um elemento ou ação na interface do usuário. Há algumas maneiras de fazer isso: E aí? Quais desses eu usei no post? Talvez um pouco de magia… Vai saber!! 🤷🏽♀️🙃 Gostou? Compartilha com mais gente!
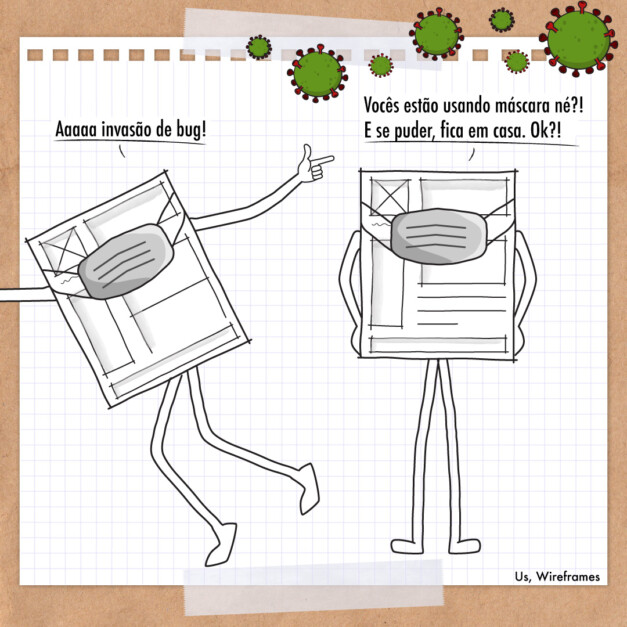
Usem máscara!
Usem máscara! Passando só pra lembrar vocês de usarem máscara, ficar em casa se possível, se cuide cuide do outro. E lembrem-se que estamos todos no mesmo barco. Vai passar! Compartilhe!