Visibilidade do Status de Sistema – Heurística 1 de Nielsen
Vou começar com uma série de posts com as 10 Heurísticas de usabilidade do nosso querido Jakob Nielsen. E pra começar vamos falar da Heurística 1: visibilidade do status de sistema 👁 + 🗣 + ⏱
Dia do designer
Hoje é o dia daqueles que são criativos, os que ou se vestem tipo Steve Jobs (basicão) ou quase um caleidoscópio (ou é 8 ou 80!), dia daquele que nomeia o arquivo como final mas sabe que tá longe do sim (ilusão), dia daquele que chega de hi5 pra transformar seu wireframe na coisinha mais linda da mamãe. Iti Malia… 🥰
Todo meu respeito e parabéns pelo seu dia, Designers do meu coração!! 🎨❤️
Você não é seu usuário
Um recadinho sucinto pra começar a semana mandando o recado pra aquela pessoa que está precisando ouvir (ler) isso.
Compartilha! Vai que a pessoa tá te seguindo. Já aproveita e lança a indireta! ¯\_(ツ)_/¯
Uma interface é como uma piada
“Uma interface é como uma piada; se você tem que explicá-la, não é tão boa assim”.
Agora preste atenção: sim esse argumento funciona mas não se martirize tanto pois, existem diversos fatores que influenciam o entendimento de uma interface. Como por exemplo, experiências passadas.
Então… Vamos por um sorriso no rosto! Hahaha
Microinteração
“As microinterações estão em momentos do produto que realizam pequenas tarefas. Eles são a feel parte do look & feel.” – Dan Saffer
Quando o projeto está com algum tipo de atraso as primeiras coisa a serem cortadas são os detalhes. Pois detalhes são apenas detalhes… Correto? ERRADO!
Dia das crianças
Um homenagem ao dia das crianças posto a foto do Us, Wireframe quando criança (ou apenas um pequeno fluxo).
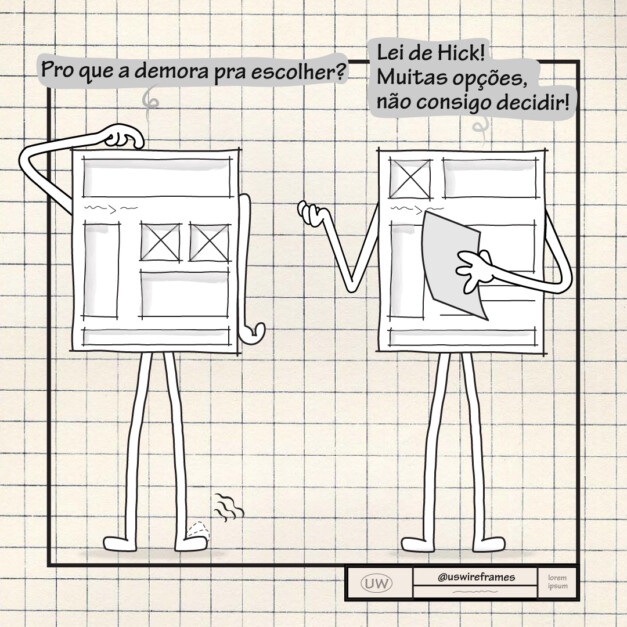
Lei de Hick
A lei de Hick ou lei de Hick-Hyman formulada por Wikkiam Edmund Hick e Ray Hyman, descreve o tempo que uma pessoa leva para tomar uma decisão com base no número de opções possíveis a serem escolhidas: aumentar o número de opções vai aumentar o tempo de decisão logaritmicamente.
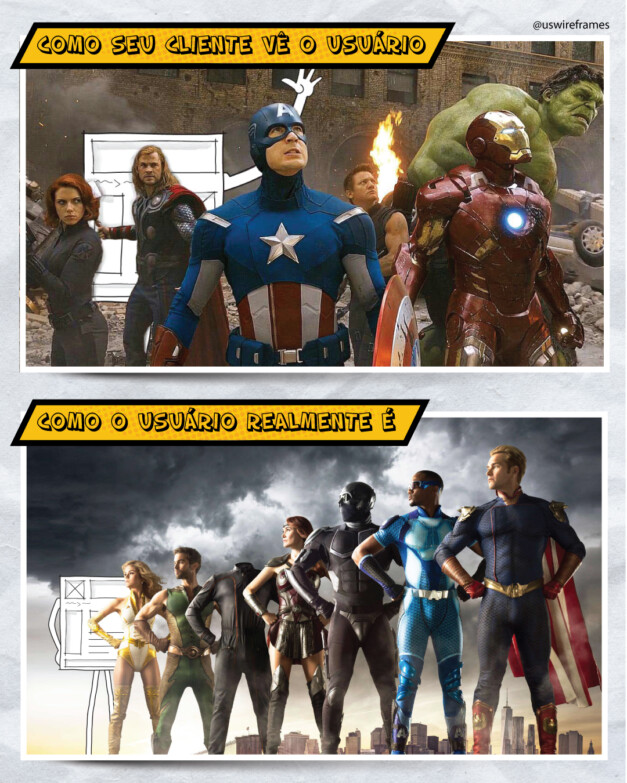
Como seu cliente vê o usuário
A base para um bom produto é compreender como seus usuários se comportam. Então nada de fantasiar seu usuário pois, ele pode não ser o Captão America (Os vingadores – Marvel) e sim o Capitão Pátria (ou Homelander) (The Boys – Amazon Prime Vídeo).
10 frases para não falar para um UX Designer / UI Designer – parte 2
E vamos para segunda parte das 10 frases infames que nós UX / UI odiamos ouvir!
UX na prática
Um infográfico baseado no conteúdo UX na Prática do User Experience Professionals Association (UXPA).