Visibilidade do Status de Sistema – Heurística 1 de Nielsen
Vou começar com uma série de posts com as 10 Heurísticas de usabilidade do nosso querido Jakob Nielsen. E pra começar vamos falar da Heurística 1: visibilidade do status de sistema 👁 + 🗣 + ⏱
Dia do designer
Hoje é o dia daqueles que são criativos, os que ou se vestem tipo Steve Jobs (basicão) ou quase um caleidoscópio (ou é 8 ou 80!), dia daquele que nomeia o arquivo como final mas sabe que tá longe do sim (ilusão), dia daquele que chega de hi5 pra transformar seu wireframe na coisinha mais linda da mamãe. Iti Malia… 🥰
Todo meu respeito e parabéns pelo seu dia, Designers do meu coração!! 🎨❤️
Você não é seu usuário
Um recadinho sucinto pra começar a semana mandando o recado pra aquela pessoa que está precisando ouvir (ler) isso.
Compartilha! Vai que a pessoa tá te seguindo. Já aproveita e lança a indireta! ¯\_(ツ)_/¯
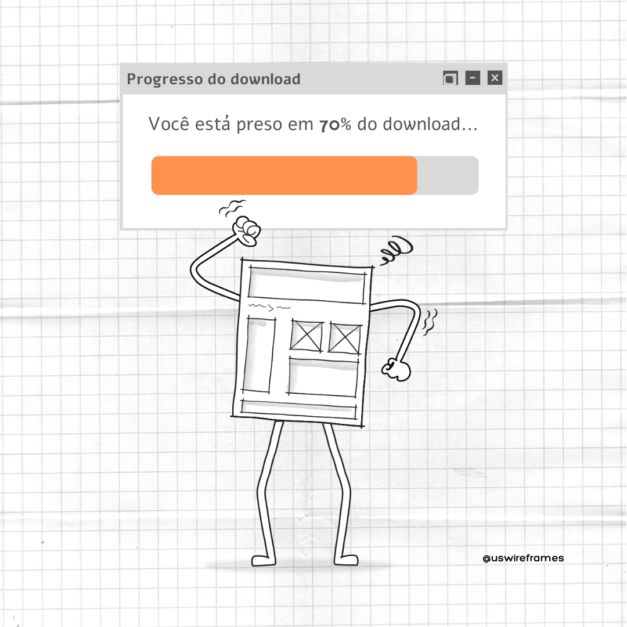
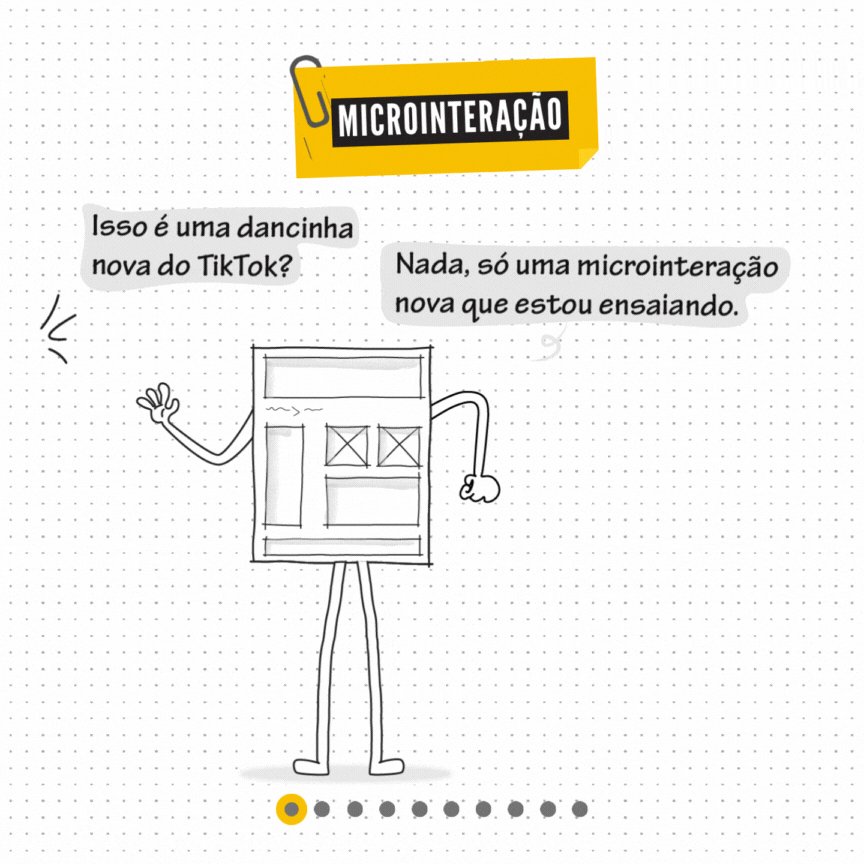
Microinteração
“As microinterações estão em momentos do produto que realizam pequenas tarefas. Eles são a feel parte do look & feel.” – Dan Saffer
Quando o projeto está com algum tipo de atraso as primeiras coisa a serem cortadas são os detalhes. Pois detalhes são apenas detalhes… Correto? ERRADO!
Dia do professor
Parabéns para os professores que sempre se dedicam tanto a seus alunos! E ainda mais agora em tempos de pandemia, muitos tiveram que se reinventar, mas nunca deixaram seus alunos sem suporte.
10 frases para não falar para um UX Designer / UI Designer – parte 2
E vamos para segunda parte das 10 frases infames que nós UX / UI odiamos ouvir!
UX na prática
Um infográfico baseado no conteúdo UX na Prática do User Experience Professionals Association (UXPA).
Olhar incomum
O olhar comum nós deixamos para os nossos usuários, pois nós (que desenhamos soluções) devemos ser uma mistura de Vico Magistretti e Luna Lovegood.
Dark mode
Em se tratando de conforto visual no modo escuro (dark mode) a eficácia do uso se dá principalmente para pessoas com alguma tipo de catarata, já que para essas pessoas a legibilidade nesse modo é melhor para leitura. Porém para pessoas com visão “normal”, em parte, tem muito mais haver com, com a tendência ao minimalismo, pois a legibilidade é perdida nesse modo escuro. Digo em parte porque, constatou-se que esse conforto visual, para pessoas com visão “normal” em casos específicos. Como por exemplo em editores de imagem, que A UI (interface) no modo escuro acaba evidenciando o elemento de trabalho (imagem) que é o foco de atenção.
As pessoas ignoram design que ignoram pessoas
“As pessoas ignoram design que ignoram pessoas.” Falou o Frank Chimero…É uma continha bem simples mas, alguns ainda insistem no erro. Compartilha!