Visibilidade do Status de Sistema – Heurística 1 de Nielsen
Vou começar com uma série de posts com as 10 Heurísticas de usabilidade do nosso querido Jakob Nielsen. E pra começar vamos falar da Heurística 1: visibilidade do status de sistema 👁 + 🗣 + ⏱
Foca no propósito
Foca no propósito do produto! Não vai adiantar ser o “diferentão” se o seu produto não está entregando o que o usuário necessita. Foco no objetivo meus Imaginativos! Foco! 🔬🎯
Você não é seu usuário
Um recadinho sucinto pra começar a semana mandando o recado pra aquela pessoa que está precisando ouvir (ler) isso.
Compartilha! Vai que a pessoa tá te seguindo. Já aproveita e lança a indireta! ¯\_(ツ)_/¯
Uma interface é como uma piada
“Uma interface é como uma piada; se você tem que explicá-la, não é tão boa assim”.
Agora preste atenção: sim esse argumento funciona mas não se martirize tanto pois, existem diversos fatores que influenciam o entendimento de uma interface. Como por exemplo, experiências passadas.
Então… Vamos por um sorriso no rosto! Hahaha
Microinteração
“As microinterações estão em momentos do produto que realizam pequenas tarefas. Eles são a feel parte do look & feel.” – Dan Saffer
Quando o projeto está com algum tipo de atraso as primeiras coisa a serem cortadas são os detalhes. Pois detalhes são apenas detalhes… Correto? ERRADO!
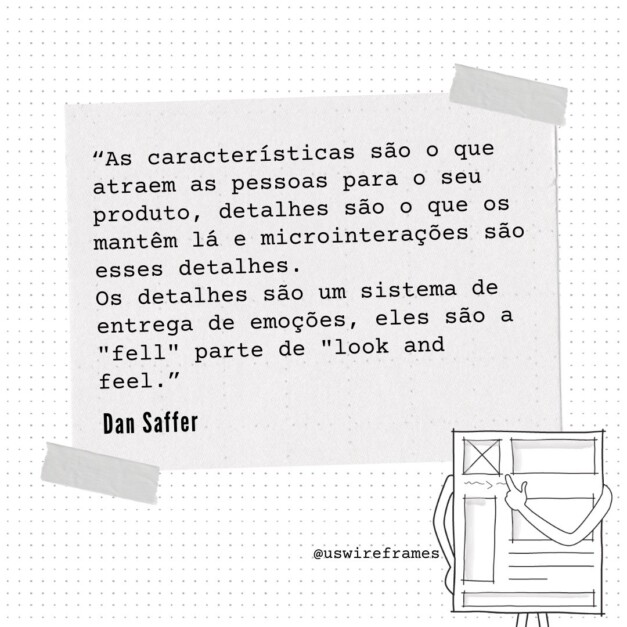
O que atrai as pessoas
“As características são o que atraem as pessoas para o seu produto, detalhes são o que os mantêm lá e microinterações são esses detalhes. Os detalhes são um sistema de entrega de emoções, eles são a feel parte de look and feel”.
— Dan Saffer
Dia do professor
Parabéns para os professores que sempre se dedicam tanto a seus alunos! E ainda mais agora em tempos de pandemia, muitos tiveram que se reinventar, mas nunca deixaram seus alunos sem suporte.
Dia das crianças
Um homenagem ao dia das crianças posto a foto do Us, Wireframe quando criança (ou apenas um pequeno fluxo).
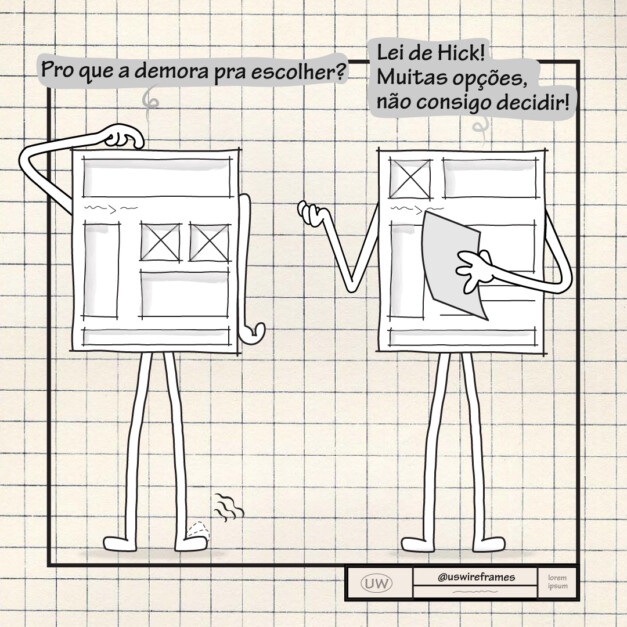
Lei de Hick
A lei de Hick ou lei de Hick-Hyman formulada por Wikkiam Edmund Hick e Ray Hyman, descreve o tempo que uma pessoa leva para tomar uma decisão com base no número de opções possíveis a serem escolhidas: aumentar o número de opções vai aumentar o tempo de decisão logaritmicamente.
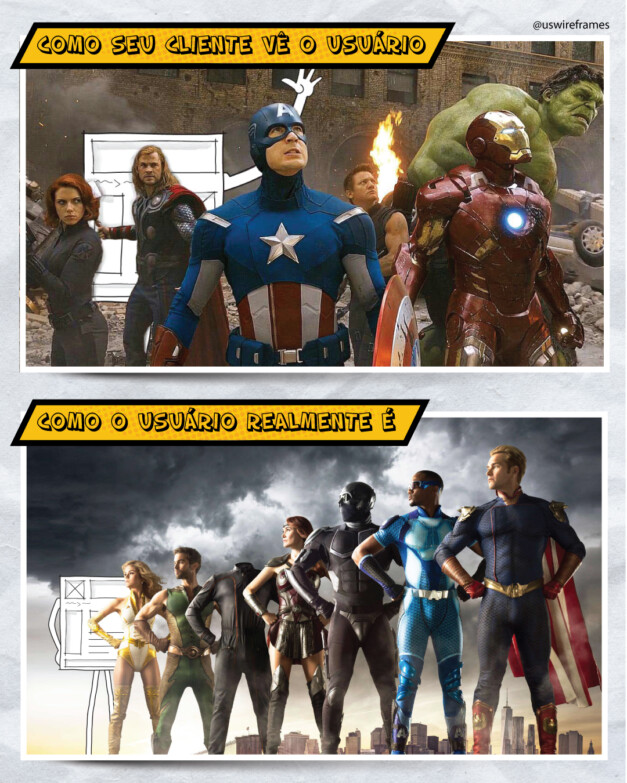
Como seu cliente vê o usuário
A base para um bom produto é compreender como seus usuários se comportam. Então nada de fantasiar seu usuário pois, ele pode não ser o Captão America (Os vingadores – Marvel) e sim o Capitão Pátria (ou Homelander) (The Boys – Amazon Prime Vídeo).